| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- remove_if
- 과제5차
- 노드
- placeholder
- 에러
- 동빈나참고
- C++
- 이진트리
- 상속
- 클라이언트
- Git
- 난수중복제거
- 과제
- GitHub
- 네트워크 프로그래밍
- 함수객체
- 멀티스레드
- c2678
- BST
- 소켓 프로그래밍
- 연산자오버로딩
- operator==
- 자료구조
- 튜토리얼
- 이진순회트리
- bind
- list
- 이진노드
- 채팅프로그램
- greater
- Today
- Total
목록전체 글 (64)
강아지를 좋아하는 컴공생
 [Android-Error] Build was configured to prefer settings repositories over project repositories but repository 'Google' was added by build file 'build.gradle'
[Android-Error] Build was configured to prefer settings repositories over project repositories but repository 'Google' was added by build file 'build.gradle'
Android에서 생긴 Error 문제 (에러 메세지) Build was configured to prefer settings repositories over project repositories but repository 'Google' was added by build file 'build.gradle' project repositories 보다 settings repositories 에 넣는걸 추천한다고 한다. 이대로 따라해봐주지! 해결방법 저 google()과 mavenCentral()을 settings.gradle으로 옮기면 됨 (이동 위치는 아래 링크 참고) https://angelplayer.tistory.com/263 [안드로이드 에러] 라이브러리 추가 시 에러 (Build was conf..
 [Android] SHA1 키 얻기 - signing report 없을 때
[Android] SHA1 키 얻기 - signing report 없을 때
안드로이드 스튜디오 버전 때문인지는 몰라도 저 app 속에 signing report가 안 보이는 경우가 있다 해결 순서 1. 저 부분의 체크박스를 빈칸으로 만들고 OK [Tools]->[Kotlin] -> [configure~] -> [Setting] -> [Experimental] 2. 코끼리 그림 누르기 3. Terminal 에서 gradle sighingreport 친 후에 Ctrl+Enter 치기 4. (따란) 옆을 펼쳐보면 SHA1 키가 나온다 https://stackoverflow.com/questions/67490537/android-studio-4-2-doesnt-show-signing-report-in-the-gradle-bar/68701346#68701346 Android Studio..
 [UI디자인] Figma 프로토타입 작성 및 프레젠테이션
[UI디자인] Figma 프로토타입 작성 및 프레젠테이션
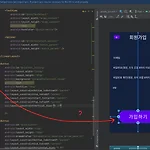
프로토타입의 데모를 간지나게 볼 수 있도록 Figma의 Presentation 기능이 있다. 버튼을 누르면 만들어진 프로토타입만으로도 실제 앱에서 구동하는 것처럼 시뮬레이션 해볼 수 있다.
 [안드로이드] 버튼 색상이 안 바뀔 때 / drawable이 적용 안 될 때
[안드로이드] 버튼 색상이 안 바뀔 때 / drawable이 적용 안 될 때
분명 주황색으로 변경되어야하는데 계속 보라색이 뜨는 경우가 있다.(기본이 보라색) Button 을 android.widget.Button 또는 androidx.appcompat.widget.AppCompatButton 으로 바꿔주면 바로 해결된다. https://hyunjungchoi.tistory.com/116 안드로이드 버튼 background drawable 적용 안됨. 안되는 이유 안드로이드 버튼 background drawable 적용 안됨 안드로이드에서 버튼을 커스터마이징하기 위해 열심히 drawable로 shape를 만들었는데 background에 적용시키면 디폴트 색인 보라색이 뜨는 경우가 있다. But hyunjungchoi.tistory.com
 [Error] Expecting member declaration - Kotlin / Android
[Error] Expecting member declaration - Kotlin / Android
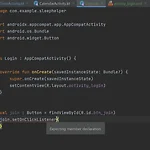
함수 안에 넣어줘야한다고 한다.
 [안드로이드] 앱 만들기 강의 정리
[안드로이드] 앱 만들기 강의 정리
안드로이드 앱 만들기 강의를 들었다. Kotlin기반 강의임 새 프로젝트 만들기 File > New > New project > EmptyActivity 메인은 2가지 1. xml파일& java파일(동작을 위한 소스코드) 이 두 파일이 연결되어있어야함 -> MainActivity파일의 setContentView() java > MainActicity res > layout > activity_main.xml 실행(Run) 단축키 : Shift + f10 위젯 - Text, Button 등등 텍스트 추가 후 제약조건 안 걸면 '맨 왼쪽 맨 위'가 디폴트 위치 조정을 해줘야함 → 중간에 가게 하려면 땡기면 됨 wrap content와 fixed xml의 위젯을 누르면 무언가 동작할 수 있게끔 위젯의 id를 ..
나는 Moqups 툴로 사용해서 학교 과제 제출했다. 편해서 결제까지함. 와이어프레임 이외에도 플로우차트 등 많은 걸 할 수 있음 와이어프레임 / 목업 툴 https://slowalk.com/2140 UI, UX기획을 손쉽게, 와이어프레임(Wireframe) 혹시 프리랜서로 일하세요? 혼자 다 하는 업무에 지쳤다면, 스트레스 줄이는 프리랜서 풀 샐러드볼로 오세요! UI/UX 기획을 할 때 사용하는 와이어프레임(Wireframe)에 대해 들어보셨나요? 웹 또는 slowalk.com UI 인사이트 있으신 기획자분 글. 참고하기 너무 좋음 https://brunch.co.kr/@supernova9/180 따릉아! 문제는 UX/UI야! 공공기관 앱계의 디아블로 따릉이를 구원해보자! | 얼마 전 따릉이를 타려다 ..

